


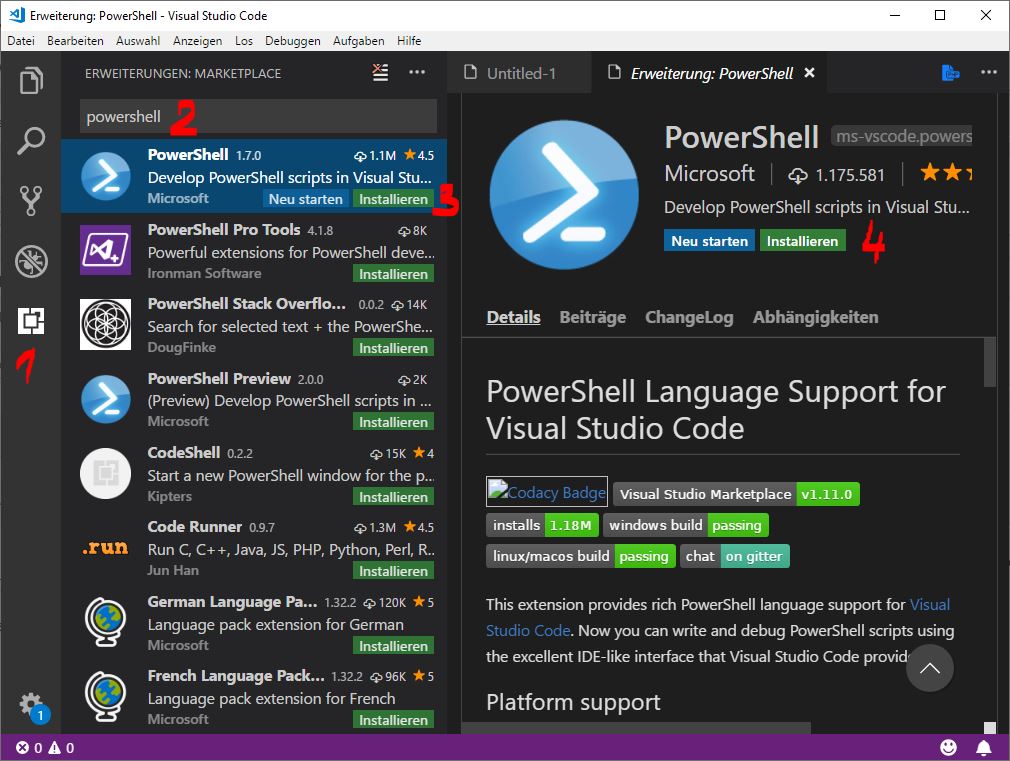
In addition, press the Open button to open the page. Basically, we will connect to the API by using a secret key provided in the link. This URL will take you to the ChatGPT REST API. Thirdly, go to the menu and select File>Preferences>Settings. We need to connect our Extension to the ChatGPT REST API.Īlso, look for ChatGPT and click on the URL. Secondly, search for the ChatGPT: write and improve code using AI. We may watch other extensions in the next articles. Press the Extension icon using the Extension icon at the left. Please install it and follow these steps to configure the ChatGPT extension.įirst, we will install ChatGPT: write and improve code using AI. Visual Studio Code is integrated with Git. You can write several languages like Python, SQL, C++, and Java.

In order to start, you need to have Visual Studio Code installed. Requirements to install the ChatGPT extension in Visual Studio Code If you are not familiar with ChatGPT, you can check our previous articles. We will play with the T-SQL code and show what this extension can do. In this article, we will play with a ChatGPT extension for Visual Studio Code to create code.


 0 kommentar(er)
0 kommentar(er)
